一、介绍
<canvas> 是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
它最初由苹果内部使用自己 MacOS X WebKit 推出,供应用程序使用像仪表盘的构件和 Safari 浏览器使用。后来,有人通过 Gecko 内核的浏览器 (尤其是 Mozilla和Firefox),Opera 和 Chrome 和超文本网络应用技术工作组建议为下一代的网络技术使用该元素。
Canvas 是由 HTML 代码配合高度和宽度属性而定义出的可绘制区域。JavaScript 代码可以访问该区域,类似于其他通用的二维 API,通过一套完整的绘图函数来动态生成图形。
初级教程网站:runoob.com
二、内容
今天主要记录并分享一下个人使用canvas绘制正N边形的思路及代码。
三、思路
- 方法一、计算每个点的坐标,逐一连接
。。。先介绍我使用的这种(欢迎补充)
- 方法二、每次旋转画布一个内角的角度(2π / n) , 并与上个点连线
四、代码
1. canvas.js
/**
* 在元素 selector 处使用canvas绘制中心坐标为 (x, y) 的边长(或顶点到中心的距离)为 l 的n边形
* @param {number} x 中心坐标 x
* @param {number} y 中心坐标 y
* @param {number} n 边数
* @param {number} l 边长(或顶点到中心的距离)
* @param {boolean} isRadius 参数 l 是否为顶点到中心的距离, 默认为false, 即默认 l 为正 n 边形的边长
* @returns
*/
function drawPath(selector, x, y, n, l, isRadius = false) {
const myCanvas = document.querySelector(selector);
const ctx = myCanvas.getContext('2d');
if(!ctx) {
console.log('不支持canvas!');
return;
}
const ang = Math.PI * 2 / n; // 旋转的角度
const r = isRadius ? l : l/2/Math.cos((Math.PI - ang)/2)
ctx.save();
ctx.fillStyle ='rgba(255,0,0,.3)'; // 填充淡红色
ctx.strokeStyle ='hsl(120,50%,50%)';// 线条绿色
ctx.lineWidth = 1; // 设置线宽
ctx.translate(x, y); // 原点移到x,y处,即要画的多边形中心
ctx.moveTo(0, -r); // 据中心r距离处画点
ctx.beginPath();
for (let i = 0; i < n; i++) {
ctx.rotate(ang); // 旋转
ctx.lineTo(0, -r);
}
ctx.closePath();
ctx.stroke();
ctx.fill();
ctx.restore();
}
drawPath('#canvas', 100, 100, 5, 40, true)//在100,100处画一个边长为40的五边形
drawPath('#canvas', 200, 100, 3, 40)//在200,100处画一个半径为40的三角形
drawPath('#canvas', 300, 100, 7, 40)//在300,100处画一个半径为40的七边形
drawPath('#canvas', 100, 200, 15, 40, true)//在100,200处画一个边长为40的十五边形
drawPath('#canvas', 200, 200, 4, 40)//在100,200处画一个半径为40的四边形2. test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#canvas {
margin: 0 auto;
display: block;
border: 1px solid red;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500">
canvas not supported
</canvas>
<script src="canvas.js" > </script>
</body>
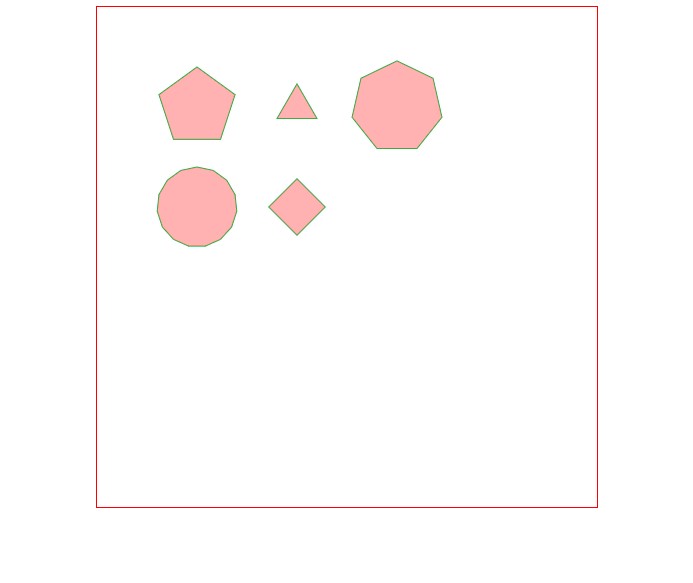
</html>五、效果预览

六、总结
记录了canvas采用旋转画布的方式来绘制N边形的方法



