介绍
API 是 Application Programming Interface 的首字母缩写,它定义了多个软件架构层之间的交互。 程序员可以在软件开发中使用 API 轻松执行一些复杂的任务。 如果没有 API,程序员的生活会很劳累——想象一下每个功能都需要自己手写代码来实现,并且可能无法正确(例如安全)访问数据,还要去了解不必要的低级细节等。
现在我们来谈谈 Web API,它有许多非常有用的对象、属性和函数,这些可用来执行从访问 DOM 到管理音频、视频、图形等复杂的任务。
注意:
Web API只不过是使用普通JavaScript编写和公开的接口、函数、对象、属性。然而,
Web API的使用不仅限于基于普通JavaScript的应用程序。将其配合React或Vue等框架一起使用也非常简单。
如果你已经有了一些 Web 开发经验,那么你可能已经使用了多种Web API啦。 下面有一些比较有名的 Web API 列表。
CanvasFetch(提供了网络请求对象的通用接口)HistoryGeolocation(获取设备的地理位置)DOMConsoleDrag & Drop API
十个或许对你有用的WEB API
一下代码例子可参考这个Github仓库 ,框架使用的是
Vue
一、📺 Fullscreen API
Fullscreen API可以让一个元素与其子元素全屏显示,并且同时隐藏其他内容。不需要时可以退出全屏模式。
更多细节可参考MDN上的这个指南
这个全屏API应该是最通俗易懂易上手的了吧。
实际上,全屏 API 没有它自己的接口实现,而是提供了一些其他接口如在 Document 和 Element 接口中增加了一些方法,可用于允许打开关闭全屏模式。
1. 进入全屏模式,从而展示某个元素及其子元素
Element.requestFullscreen() 发出异步请求使元素进入全屏模式,要注意该元素是否被允许进入全局模式的哦。
2. 请求退出全屏模式
Document.exitFullscreen() 用于让当前文档退出全屏模式
备注: 如果一个元素A在请求进入全屏模式之前,已经存在其他元素处于全屏状态,当这个元素A退出全屏模式之后,之前的元素仍然处于全屏状态。浏览器内部维护了一个全屏元素栈用于实现这个目的。
示例
HTML
<img src="../assets/logo.png" id="logo" />JS
const elem = document.getElementById("logo");
if (elem.requestFullscreen) {
elem.requestFullscreen(); // 请求从id为"logo"的元素进入全屏模式
}二、📋 Clipboard Async API
复制、粘贴 API, 每个CV程序猿的好伙伴!!
判断浏览器支持情况
if (navigator.clipboard // 剪贴板是否存在
&& navigator.clipboard.read // 剪贴板是否可读
&& navigator.clipboard.write) { // 剪贴板是否可写
// 支持
} else {
// 不支持
}对剪贴板的读写
读操作 const text = await navigator.clipboard.readText();
写操作 await navigator.clipboard.writeText(copyText); // 将copyText的值写入剪贴板
示例
这个比较简单,直接上demo:
HTML
<input v-model="copy" />
<button @click="performCopy" id="copy">copy</button>
<br />
<input type="text" disabled v-model="paste" />JS
// copy异步函数
async performCopy(event) {
event.preventDefault()
try {
await navigator.clipboard.writeText(this.copy) // 将copyText的值写入剪贴板
console.log(`${this.copy} copied to clipboard`)
} catch (err) {
console.error('Failed to copy: ', err)
}
}// paste异步函数
async performPaste(event) {
event.preventDefault()
try {
const text = await navigator.clipboard.readText() // 从剪贴板读取上一次复制的值
this.paste = text
console.log('Pasted content: ', text)
} catch (err) {
console.error('Failed to read clipboard contents: ', err)
}
}3. 🧐 Resize Observer API
4. 📷 Image Capture API
5. 📡 Broadcast Channel API
6. ⏱️ Performance Interface API
7. 🔋 Battery Status API
8. 📶 Network Information API
9. 📳 Vibration API
10. 📻 Bluetooth API
未完待续。。。
痛点——关于WEB API的兼容性
使用 Web API 的一个较大的痛点是,其中的大多数尚未标准化。 这意味着,对 Web API 的支持可能因浏览器供应商而异。 例如,我们可能会发现一个适用于 Chrome 浏览器的 API,但尚未支持 Firefox 或 Edge 浏览器。
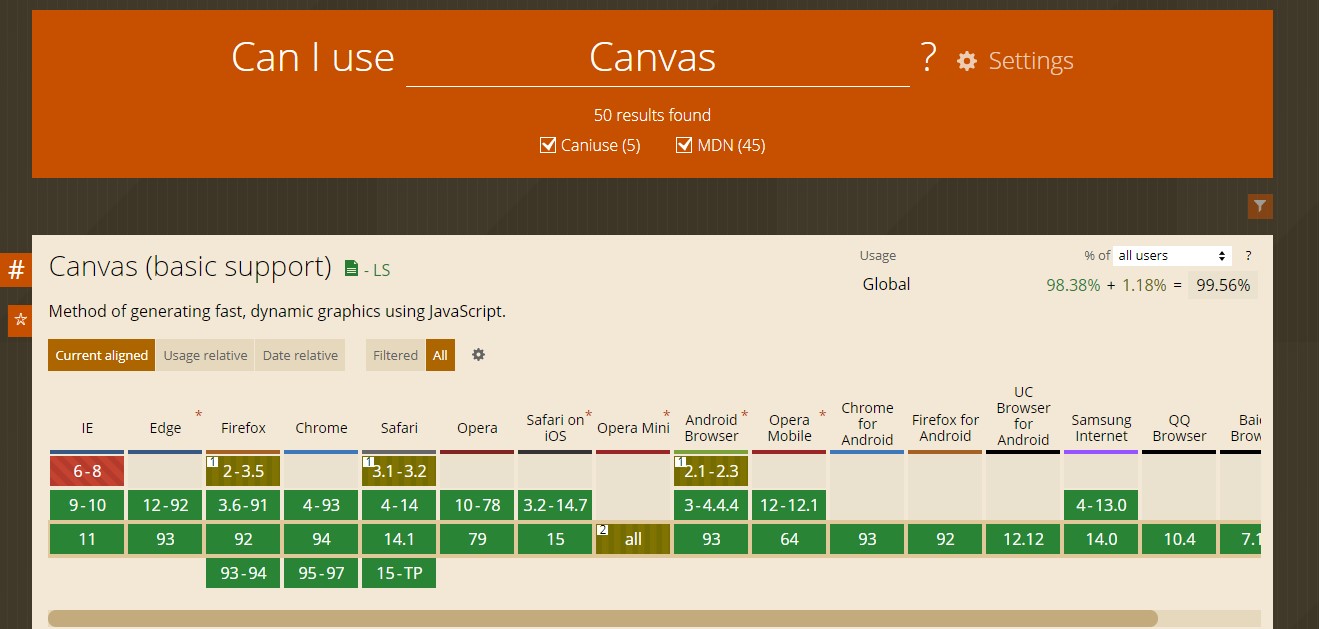
这里顺便介绍下这个常用的API兼容性查询网站 https://caniuse.com
有用的工具网站 ———— Can I Use
从这个网站https://caniuse.com中,你可以查询某个API在各个版本的不同浏览器中的兼容性,比如IE,Chrome, Firefox,UC浏览器,QQ浏览器等。

参考
https://developer.mozilla.org/zh-CN/docs/Web/API/Fullscreen_API
https://developer.mozilla.org/zh-CN/docs/Web/API/Fullscreen_API/Guide
https://caniuse.com/
https://github.com/hjwforever/LearningLab/blob/master/JS/Web-API/src/components/NewWebAPI.vue
https://github.com/weiweiwei256/basics-learn/blob/master/vue-cli/src/new-api/NewApi.vue
https://blog.greenroots.info/10-lesser-known-web-apis-you-may-want-to-use



